网上商城开发头像上传的实现过程
网上商城开发或者其他电商系统在开发过程中,经常看到有会员概念,涉及到头像的上传和替换,以及头像的裁剪,在网上商城开发的实际过程,我们要怎样对这个功能进行开发、代码应怎样写呢?
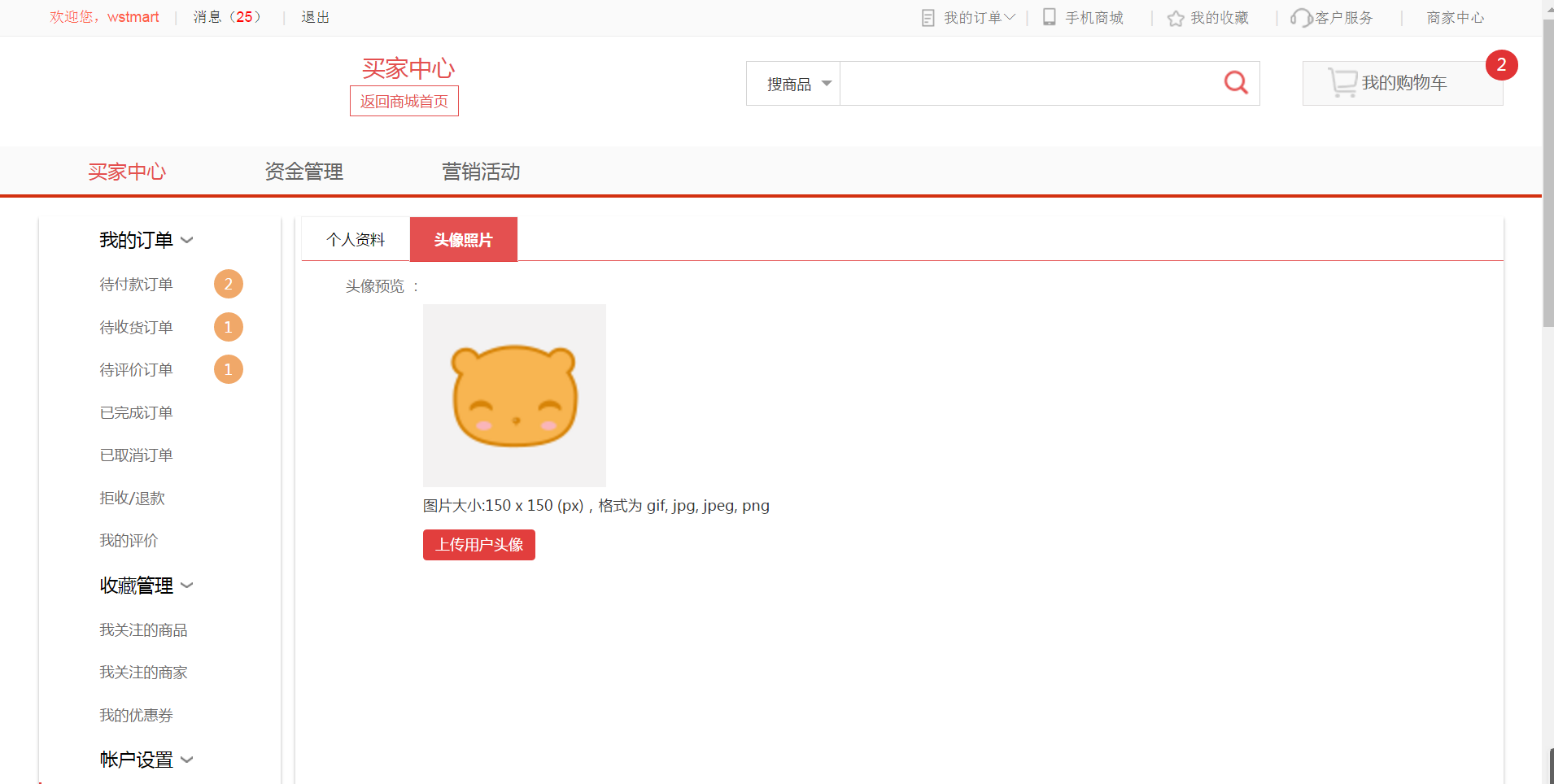
下面我们以安菲多用户商城系统为例,讲解一下网上商城系统开发过程中,头像的上传实现。

一般会将头像上传功能写在公共方法中,因为有多处地方需要上传图片,这样便于调用。
安菲多用户商城系统是基于Thinkphp 5.1框架实现的全开源系统,这套系统头像上传通过TP5自带的上传方法,先获取用户上传的图片,然后校验图片是否符合上传规则,上传规则如下:
$rule = [
'type'=>'image/png,image/gif,image/jpeg,image/x-ms-bmp',
'ext'=>'jpg,jpeg,gif,png,bmp',
'size'=>'20971520'
];
上传代码如下:
$info = $file->validate($rule)->rule('uniqid')->move(Env::get('root_path').'upload/'.$dir."/".date('Y-m'));
如果通过上传规则,则将图片保存在upload文件夹下的指定目录$dir(目录是用前台方法传递),再根据是否需要生成缩略图与是否需要加水印执行相应的操作。
以上是安菲云为大家分享的网上商城开发头像上传的实现过程,大家有不明白的地方欢迎在文章底部留言我们,大家一起交流。

声明:安菲科技文章如需转载请注明原创来源。本站部分文章和图片来源网络编辑,如存在版权问题请及时沟通处理。文章观点仅代表作者本人,不代表安菲科技立场。

安菲科技www.cqanfei.com多用户商城系统是一款可以满足B2B2C、S2B2C、B2B、O2O、B2C等多种电商模式的新零售商城系统,覆盖PC端+微商城+小程序+APP,将多端数据打通并同步,并且基于社交电商的用户优势,实现多场景营销,打造一个真正的生态化电商平台。
最新文章